
圖片來源: Flickr
此篇文章譯自於曾任 、Twitter 產品經理、 Facebook 、Quora 的使用者成長團隊產品經理 Andy Johns 在 Quora 的回答,舉了多個網站的實例給予「提高網站轉換率」的改進建議,本文來自互聯網的那點事,此篇為上半部,下集於此。
要點:千萬不要將所有建議都照單全收,做出一個四不像網站。你應該將此看作測試網站的工具箱,以此了解對你的產品與使用者而言,使用這些技巧的優點與缺點何在,以及如何使它們符合你的產品願景。
「註冊轉化率最佳化」這個話題可以扯出一本百科全書的篇幅來,因此我會花大量筆墨來闡述。在此先提醒你們,這將是一篇長文。
我認為註冊轉化率的最佳化方法概括起來主要就是兩大類:
第一點,最佳化網站內部,其中包括網頁設計、文案、佈局等。這是個值得深入探討的話題,這也是第二點的基礎。
第二點,最佳化瀏覽來源。有許多種方法可以提升瀏覽源的轉化效果(比如 SEO 、郵件、社交網路等等),在此我不會著墨太多,但從「瀏覽來源到用戶最終瀏覽頁」之間過程的最佳化同樣重要。討論站內轉化率最佳化不可能拋開瀏覽來源,因為早在用戶進入落地頁之前就已經要開始最佳化轉化率了。
站內轉化率最佳化
定義:改善網頁的設計與功能,提高使用者在頁面上執行關鍵行為的可能性。
轉化節點:最常見的轉化節點包括:註冊、登錄、購買、訂閱、分享等(社交媒體發展所帶來的結果)。還有其他更細項的轉化節點,但我主要關注這幾個核心指標,因為最佳化的方法可以適用在其他轉化節點上。
1. 按鈕vs. 文字連結
按鈕比文字連結能獲取更多的點擊率,原因很簡單,因為更「顯眼」。當你需要用文字連結的地方,嘗試看看用按鈕去代替,因為已經有無數的測試證明了少用文字連結能讓點閱率提升 20% 到 200%。
這裡插一個有趣的題外話:不要期望一個按鈕的 A/B 測試效果能在數周內保持平穩,尤其是郵件行銷。因為你通常是向一個比較固定的群體發郵件(比如新聞提醒),而按鈕容易會出現「點擊疲勞」的現象──使用者已經習慣了你的設計,很可能意識到了郵件中的文字和按鈕,都能連結到同一個地方。因為點擊任何文字或按鈕的超連結,都可以達到目的地。(延伸閱讀:按鈕vs.文字連結)
不過一般情況下,按鈕還是比文字連結強,因為儘管數周後點閱率成長變慢,按鈕還是提升了點閱率。點閱率增長的絕對值不一定能夠長期保持在 30% ,但至少你可以期望增長趨勢能夠持續數周甚至數月。
這並不是說同一個按鈕不可能帶來點閱率的持續增長。因為按鈕點擊行為在網頁上和郵件中的表現可能有很大的差別。網頁上的按鈕不太容易產生點擊疲勞。如果你針對網頁按鈕做 A/B 測試時發現了資料的增長,那麼這個增長通常是穩定的。
2. 按鈕位置
「頁面上方」的位置優於其他位置。例如,Chitika 做了一個對比廣告在頁面上方與下面位置的點閱率研究,發現廣告在頁面上方時能達到 36% 的點閱率成長。同樣的道理適用於任何「頁面上方」的可點擊動作。一些市場研究者也做了個有趣的研究,在首頁呈現較少的資訊,鼓勵使用者翻頁去發現更多內容,並產生轉化點擊的效果。他們的發現是:你可以鼓勵用戶去翻頁,並點擊「頁面上方」中間的內容。
看看這個 Bristol 機場網站的眼動熱點圖。這張圖表示,首頁只呈現少量內容可以引導更多使用者往下瀏覽及點擊。

從使用者的角度看來,省事才是王道。如果你有把握傳遞足夠的資訊和價值,讓使用者點擊「頁面上方」的按鈕,就應該這麼做,而不是故意縮減頂部頁面,讓資訊堆積在下方頁面。
3. 操作按鈕的尺寸、顏色、對比
操作按鈕應該顯眼但不突兀, Square 在這方面做得很好。按鈕的顏色跟其他地方不同,與其他頁面元素形成了很好的對比。按鈕很大,但不會大得嚇人,並且按鈕旁邊搭配很多吸引使用者點擊的元素。

如果你想看看更多「採取行動」(call to action,下稱 CTA )的樣式與類型,請點這裡。
4. 提升網頁載入速度
登陸頁的速度通常是轉化率最佳化中,容易被忽視但卻非常重要的一個環節。許多測試資料表明網站速度是至關重要的。例如,2007 年亞馬遜發表的一個研究顯示網站每 100ms 的載入延遲就會導致銷售額下降 1% 。(更多關於網站速度的研究)想辦法降低(尤其是關鍵頁面)載入時間,例如可以減少圖片、 CSS 、 JavaScript 等等的負載。或者想辦法分割頁面上不同的載入項目,讓關鍵元素優先載入。
透過我在 Facebook 和 Twitter 參加過的許多測試,我親眼看見了「速度提升」如何顯著的提高轉化率,我真心認為糟糕的網站速度是導致 MySpace 沒落的原因。想想看,一個速度過慢的網站,代表著更少的朋友請求,更少的狀態更新,更少的圖片上傳,更少的廣告點擊,更少的邀請發送等等,以上所有操作都是形成社群網路效應的基底。網站速度阻礙了成長,因此導致了越來越慢的成長,而成長速度的減緩,則意味著失敗的風險增加。 Facebook 來了,它更快,更簡單,而且有更好的網路效應,通過專注於改進網站速度等關鍵要素, Facebook 打下成功的基石。
Google 提供了很好的「網頁速度測試工具」,任何人都可以使用。它可以產生詳細的報告,給出具體的網速建議。YSlow 也是測試網速的好工具。
如果你是一個 WordPress 網站的擁有人,網速是個存在的現實問題(特別是對外掛重度使用者)。你可以嘗試使用 Plugin Performance Profiler 來查找外掛對個人網站網速的影響。它可以生成如下的報告,幫助你診斷每個外掛對延遲的影響。

感謝 unbounce.com 提供上述網站速度分析工具。
5. 標題、子標題、正文文案
能夠向用戶傳達核心價值觀的突出標題很重要。我可以想像如果 Square, Inc. 去掉了註冊表格上的「馬上開始綁定信用卡」( Start accepting credit cards today ),註冊轉化率會立即下降。
嘗試在你的頭條裡使用其他文案,看看有什麼反饋。如果你還沒有累積足夠的使用量,來支持網站的快速 A/B 測試,那就試試使用 Google AdWords 或者 Facebook Ads 作為測試文案的平台,找到用戶反饋最好的那一個(因為你能相對快速地獲得大量點擊,尤其是 Facebook Ad )。得到最高 CTR 的 Facebook Ad 頭條可能是你網站主頁的理想文案。說到正文文案,原則是:少即是多。不要讓讀者面對整頁密密麻麻的文字。
我在 Google 搜尋了「小型商業網站」,並且點擊了幾則廣告,看看他們的首頁是什麼樣子。其中一個是下圖的樣子,有清楚的行為吸引,不太擁擠,少量供閱讀的文字,以及一些使用者的見證,甚至還有一個產品的介紹影片,是一個很不錯的頁面:
 Volusion
Volusion
但另外一個廣告讓我看到了以下的頁面,我的第一反應就是想馬上離開,因為看起來太複雜了!當我看到迎面而來都是文字,或者看不到資料、圖表、待點擊清單等有價值資訊的部落格或郵件的時候,都會有同樣的想法。這個網頁對比做的很爛。「網站瀏覽」的關鍵動作連結,不如上面網站「14天免費試用」的黃色動作按鈕明顯:

Web Hosting Free Reviews
當然,這個頁面呈現了一些吸引點擊的元素。因為他們在對一個昂貴的關鍵字進行競標,肯定期望得到越高越好的投資回報率。但是看到這麼密集的文字,我確信他們的轉化率一定受到了影響。大多數情況下,對於使用者而言,少即是多。記住,你應該向速食品牌( In-n-Out )學習簡便快捷,展示價值明確的少量優秀產品,而不是一大堆連你都難以消化的垃圾。
6. 想想顏色如何影響心境、情緒與決策
正如 Colm Tuite 在「配色有科學根據嗎?還是純粹主觀?」問題裡的回答,網站配色的運用可以成為轉化的推進器。下面是西方國家使用者眼中顏色的含義:

藍色:安全、正直,或者安靜、平和
綠色:新鮮、環保
黃色:能量、快活,或者警告
紫色:靈性、奢侈
粉色:浪漫、美麗、愛情、敏感
看看這些解釋,想想你的網站配色將會怎麼影響轉化率,然後試試看是否適用。
7. 圖片使用
增加圖片可能會降低轉化率。我做過幾次 A/B 測試,發現主頁的「可點擊圖片」會降低總註冊量(甚至計算 30 天內回頭瀏覽也是如此,已排除先前的瀏覽資料)。我覺得 Pinterest 知道這個道理,所以不會讓用戶在諸如「申請邀請碼」頁面跳過關鍵動作。

注意頁面底部的輪播圖外掛程式,它們是不可點擊的,所以使用者不會從註冊頁面跳走。從我的經驗來看,如果這些圖片可點擊,該頁面的電子郵件提交率估計會下跌 5% 。我過去測試過登出頁面的可點擊圖片與不可點擊圖片,在每種情況下,不可點擊圖片的轉化率都要高 5% 到 7% ,而且測試組使用者與控制組使用者的品質是保持一致的。
圖片同樣可以用來提高轉化率,網路行銷的其中一個說法是「有雞就有點擊」( Chicks get clicks )(『色情有市場』的粗俗說法)。諮詢公司 ion interactive 為一家遊戲公司做了一次測試,發現下面設計的轉化率,竟然比沒有強調巨乳的同款設計高出了35%。

這就是兩個被測試的首頁,右邊的頁面註冊率多了 35% :
 來源
來源
這不是說所有網站都應該將半裸美女放在首頁上(不管是真人還是虛擬的)。因為這一手段顯然只適用於遊戲開發商。比如 Zynga 就在黑幫戰爭( Mafia War )等遊戲廣告中成功運用了這一手法。
但通常來說,通過圖片來推動轉化率有一些要點,特別是針對銷售產品的網站:
- 使用高品質圖片,避免顯得廉價
- 嘗試輪播圖片或 360 度圖片旋轉
- 預設放大的產品圖片,和瀏覽更多產品的縮圖連結
更多資訊於此。
8. 提供名人認可或客戶口碑
有時提供口碑資訊可以促進對產品效果的認可,尤其是對於電子產品。 Mint.com 在首頁上展示了名人認可和客戶口碑。我沒有關於這種方案的有效資料,但你可以考慮向他們學習,口碑資訊並不總是有用,比如 Facebook 就從不會標榜這個,但對於財務服務類產品而言,口碑就很可能是有用的。

Mint.com
9. 發揮影片對產品展示與轉化驅動的槓桿作用
這個主題是 William-Wai-Wong 提出的,他對影片測試有著豐富深刻的理解。當用來解釋產品和闡述其價值的時候,影片是一種重要資產。我認為當產品與使用者的個人財務、健康或與敏感資訊有關的時候,影片是相當有價值的。 Dropbox 主頁裡有一個影片,直接放在「下載 Dropbox 」按鈕下面:
 Dropbox 改版成影片為底的首頁,是為人廣泛稱道的成功案例。Path.com 為首次瀏覽者自動播放 iPhone app 的介紹方式也樹立了一個好榜樣,影片在 Path 身上是相當有用的,因為用戶普遍對越來越多的社群網路感到疲勞,並對分享個人資訊變得愈加小心。而這個影片充分展現出 Path 的願景——專注於更親近、更可控的朋友關係。事實上他們在主頁上提供了許多影片:
Dropbox 改版成影片為底的首頁,是為人廣泛稱道的成功案例。Path.com 為首次瀏覽者自動播放 iPhone app 的介紹方式也樹立了一個好榜樣,影片在 Path 身上是相當有用的,因為用戶普遍對越來越多的社群網路感到疲勞,並對分享個人資訊變得愈加小心。而這個影片充分展現出 Path 的願景——專注於更親近、更可控的朋友關係。事實上他們在主頁上提供了許多影片:

使用影片的跨國問題與代價
在跳到製作影片的前一步有一些事情是要考慮的。首先,這些影片並不便宜。我跟幾個供應商談過,1 ~ 3 分鐘影片的製作花費可能會達到 5,000 ~ 20,000 美金。對於一個創業團隊,這可是一大筆開銷。在做此決定之中,你應該盡可能多地去嘗試其他免費的轉化率最佳化方法。影片或許並不是必要的,你透過其他方法也能達到足夠的轉化率最佳化。
其次,思考一下跨國問題。如果你準備擴張到全球的幾個國家地區,你需要(1)為你的產品影片翻譯成各種當地語言(2)考慮其他國家低頻寬網路對影片播放延時的影響。對於舊金山的居民來說,載入一個影片不算什麼,但你不能假定巴西和印度等市場的網路環境也這麼好。他們的網路建設還剛起步,寬頻普及率遠不如歐美國家。記住,延遲時間是轉化率的致命因素。一段播放不流暢的影片可能意味著高放棄率及低註冊率,這兩個指標通常是息息相關的。在使用 CRO 工具的時候想想這些後果。
10. 整合登陸頁的內容與目的
當 William Wai Wong 第一次加入團購創業網站 Bloomspot 時,他首先觀察到行業裡的每個競爭者都在抄襲 Groupon ,用於所有行銷活動的通用登陸頁。
除了買下一大堆搜尋關鍵字( SPA、 按摩 、 晚餐等等),在Facebook 上對大量人群做定向行銷,並且佔據了其他許多的網路展示窗口, Groupon 和其他團購網站都採用了通用的登陸頁背景。這確實可以節省開發時間,但是實際上,並不會花費很長時間,來建立一個通用範本,然後根據垂直細分領域測試不同的文字、背景圖、及其他運作元素。這正是 Bloomspot 的策略。
結果顯示 Bloomspot 轉化率一度高達 20% 。
例子: Groupon 等團購網站為某些(按摩優惠、餐廳優惠、健身優惠)關鍵字使用通用的登陸頁背景。


Bloomspot 則基於垂直內容,採用與消費目標搭配的背景圖和文案,轉化率得到顯著提升。



正如 William Wai Wong 指出的,適合競爭對手的主流玩法不一定適合你。實際上你的玩法可能比主流玩法更精明。
簡化註冊步驟:
對於用戶註冊而言,有幾個實踐效果最佳的方法。我曾經好幾次透過改善註冊步驟,去獲得更多的客戶。
11. 去除不必要的選項
我覺得 Yahoo! 專門產出可怕的註冊表格,並是要求多餘資訊的負面例子之一。看看這個申請電子信箱的註冊表格:

來源
他們並不需要使用者的性別和生日,這類資料完全是為了 Yahoo! 自己的利益,因為他們可以使用這些資料來做定向廣告。對於同一個 IP 位址的第一次註冊,他們可以摒棄驗證碼(驗證碼失敗率通常能有 10% )。對於同一個 IP 幾分鐘之內的二次註冊才需要識別驗證碼,因為那可能是機器在嘗試批大量註冊。但一個 IP 的首次註冊,幾乎可以斷定是一個真實的使用者,而不是機器,因此不應該讓他們填寫驗證碼。更不用說這個表格這麼長,關鍵的 CTA 都在首頁。
12. 自動補充功能,使用行內驗證 ( inline validation )
Twitter 在註冊驗證與自動補充上做得很好。主頁開始時你只需輸入你的姓名,信箱與密碼。當你點擊提交按鈕以後,他們會引導你到註冊第二頁,上面有提供建議的選項(例如選擇用戶名),以及其它你已經填寫正確的驗證資訊:

然後他們使用一個簡單的演算法來推薦用戶名。用戶可以直接點擊選擇。假如你有一個類似 Melissa Anderson 的通俗名字,你可能是第 53 個用這名字註冊 Twitter 的人,肯定不可能再用 anderson.melissa 、 melissa.anderson 、 melissa1 …等姓名排列,因為這些早就被用過。 Twitter 會在未註冊的使用者名稱中給你推薦一個,這樣就能提高註冊率。
文章來源:http://www.inside.com.tw/2013/09/25/strategies-for-conversion-optimization-part1
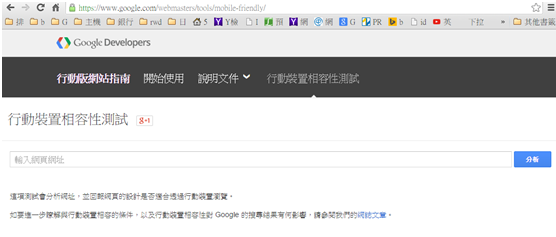
Google 行動裝置相容性測試檢測
網址:https://www.google.com/webmasters/tools/mobile-friendly/

蘋果所規劃 網頁設計 http://www.cc-design.com.tw/ 完全符合 google認證
.png)
.png)
更多案例
.png)





